

De eerste dag van dit project stond een bezoek aan de opdrachtgever gepland. Als gehele klas zijn wij richting Hoofddorp gereisd om kennis te maken met het Spaarne Gasthuis. Vanuit deze opdrachtgever kwamen we gezamenlijk tot de volgende vraagstelling:
Kunnen we de kwaliteit van extramurale zorg verbeteren met behulp van conversational interfaces?
Lees hier de leeswijzer.Tijdens onze kennismaking met het ziekenhuis was er ook de mogelijkheid om zoveel mogelijk input te verzamelen voor het verloop van de opdracht. In de ochtend heb ik meegelopen met de poli obesitas. In deze ochtend heb ik vooral gepraat met Manon. Zij gaf ons veel input over de huidige situatie van deze poli zoals: “Hoe lang is de wachttijd?”, “Wat vragen patiënten?” en “Uit hoeveel patiënten bestaat deze poli?”. De antwoorden op deze vragen en vele anderen heb ik samengevat in een document wat hieronder te lezen is.
Lees hier het gesprek met Manon.In de middag schoven vier specialisten vanuit verschillende afdelingen in het Spaarne Gasthuis bij ons aan namelijk: David Jairath, Ariane van Wame, Veerle Struben en Marianne Gommers. Hierin werd de klas verdeeld over vier tafels en rouleerde de specialisten van tafel naar tafel. De tijd dat je met een specialist rond de tafel zat was erg kort. Hierdoor was het belangrijk om goed door te vragen en gerichte vragen te stellen waar jij naar opzoek was. In het document hieronder is ook het gesprek in het kort verteld. Zo gaf elke specialist een gedeelte nieuwe informatie maar ook bevestiging van wat de andere specialisten zeiden. Hierdoor was het voor mij wel duidelijk dat er vanuit het Spaarne Gasthuis een duidelijke gezamelijke vraagstelling was.
Lees hier alle interviews. Brainstromsessie over de probleemstelling
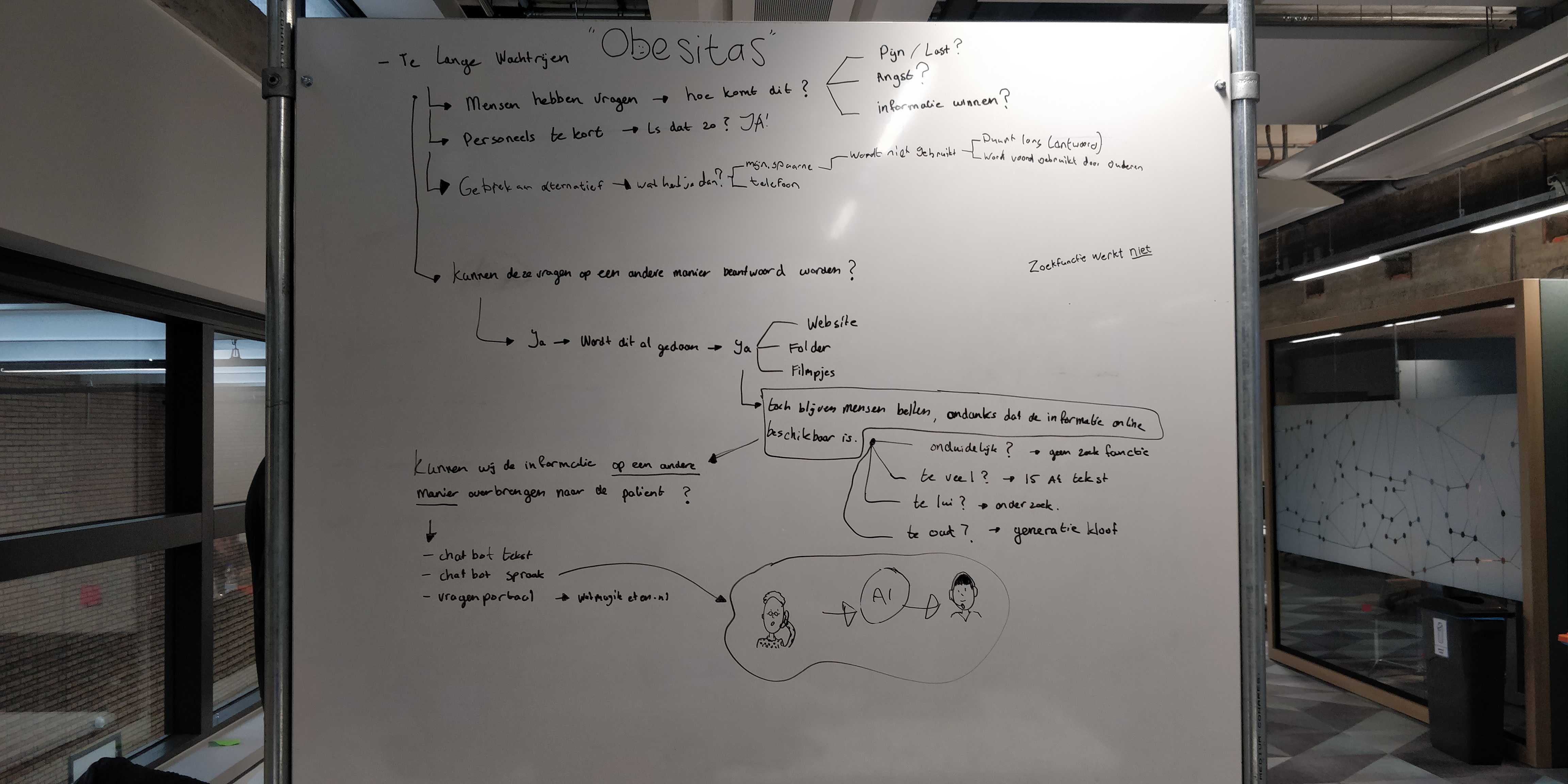
Brainstromsessie over de probleemstelling
Tijdens het vaststellen van onze probleemstelling namen wij het gesprek met Manon en de verschillende specialisten mee. Doordat we de meeste input hadden vanuit de poli obestias besloten we als groep om onze probleemstelling te baseren op deze poli en dus hier een oplossing voor te bedenken. Na een flinke brainstormsessie kwamen we tot verschillende samenhangende subproblemen. Patiënten bellen het Spaarne Gasthuis met voedingsvragen waarbij het antwoord ook op andere plekken te vinden is zoals: op de website of in de folders. Alleen i.p.v. de informatie op een andere plek te zoeken blijven de patiënten juist bellen, daardoor ontstaat er een wachttijd van gemiddeld 30 minuten op deze poli. Hierdoor ontstond onze hoofdvraag:
Hoe kunnen wij de informatie m.b.t. de voeding na een maagverkleining op een andere manier overbrengen naar de patiënt?
 Voor- en nadelen van chat- en voicebots
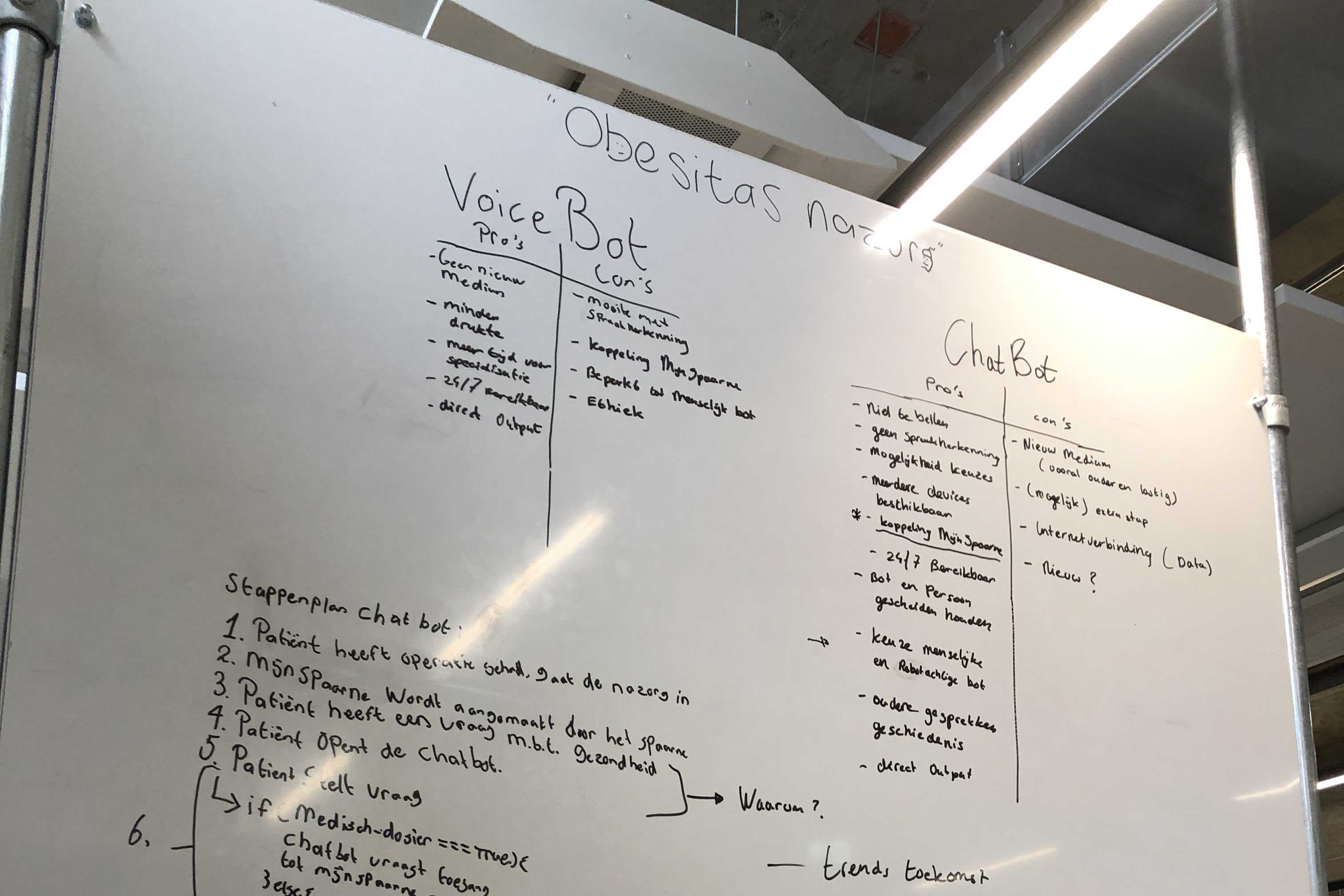
Voor- en nadelen van chat- en voicebots
In de interviews met de specialisten merkte ik in de gesprekken dat er erg gepusht werd naar een chatbot. Alleen wij als groep (Ahmed, Ruben, Roy en ik) twijfelde wel of een conversational interface de juiste oplossing was. Alleen doordat we maar geen reactie kregen op onze gestelde vragen vanuit het Spaarne Gasthuis besloten we door te gaan en toch een keuze te maken voor een conversional interface in de vorm van een (chat)bot. Hiervoor hadden we wel nog de afweging tussen een chatbot en voicebot gemaakt door alle voor- en nadelen van beide mogelijkheden naast elkaar te zetten. Alleen zagen we de koppeling met MijnSpaare (voordeel van chatbot t.o.v. een voicebot) als een kans en uiteindelijk ook de kern van ons concept.
 Voedings Expert Realtime Assistent
Voedings Expert Realtime Assistent
Wij hebben VERA (Voedings Expert en Realtime Assistent) bedacht. De naam zegt het al een beetje maar we focussen hier alleen op vragen m.b.t. de voeding van obesitaspatiënten. Wat ons concept zo sterk maakt is dat het een gemakkelijk koppeling heeft met het patiëntendossier van de vrager via MijnSpaarne. Hierdoor kan de bot een zo accuraat mogelijk antwoord geven op diegene zijn vraag. Dit is belangrijk doordat de voedingsregels van een patiënt die 2 weken onderweg is erg verschillen van een andere patiënt die pas 4 dagen in het traject zit.
 Infographic over de belangrijkste output uit het onderzoek
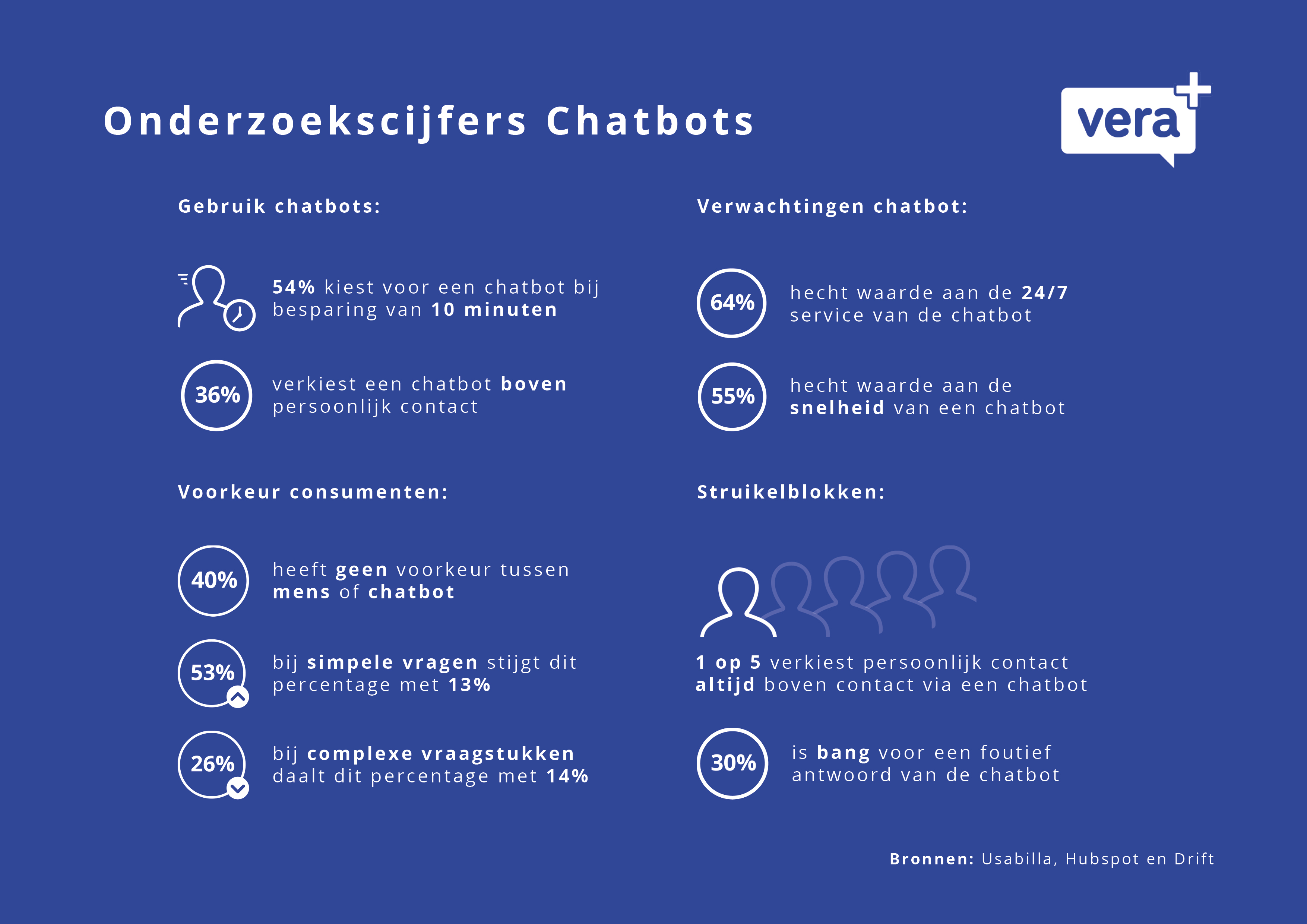
Infographic over de belangrijkste output uit het onderzoek
Nadat we hadden gekozen om een chatbot in te zetten ben ik voor de zekerheid opzoek gegaan naar cijfers over chatbots. Dit heb ik bewust gedaan om te valideren of ons concept realistisch is. Hiermee bedoel ik dat ik antwoorden op vragen wil zoals: “Wordt een chatbot wel gebruikt?” en “Staan mensen er voor open om een chatbot te omarmen? “. Als het antwoord op deze vragen nee was dan hadden we opnieuw rond de tafel moeten gaan zitten voor een nieuw concept. Want dan ging dit concept het probleem niet oplossen. Uiteindelijk bleek het antwoord ja te zijn nadat ik 3 onderzoeken met elkaar had gecombineerd. Hiervan heb ik de belangrijkste cijfers verwerkt in een infographic hierboven. Deze iconen en cijfers zijn later ook teruggekomen in zowel de concept- als eindpresentatie.
Lees hier het gehele onderzoek.Nadat we middels het onderzoek een go hadden om door te gaan met VERA hebben we als groep een strategie opgesteld hoe we dit concept gaan communiceren. Hier wordt de o.a. de doelgroep, de boodschap en doelstellingen in vastgelegd. Na een eerste versie gemaakt te hebben met de gehele groep hebben Ahmed en ik het uiteindelijk document helemaal in orde gemaakt.
Lees hier het gehele document. Businessmodel VERA
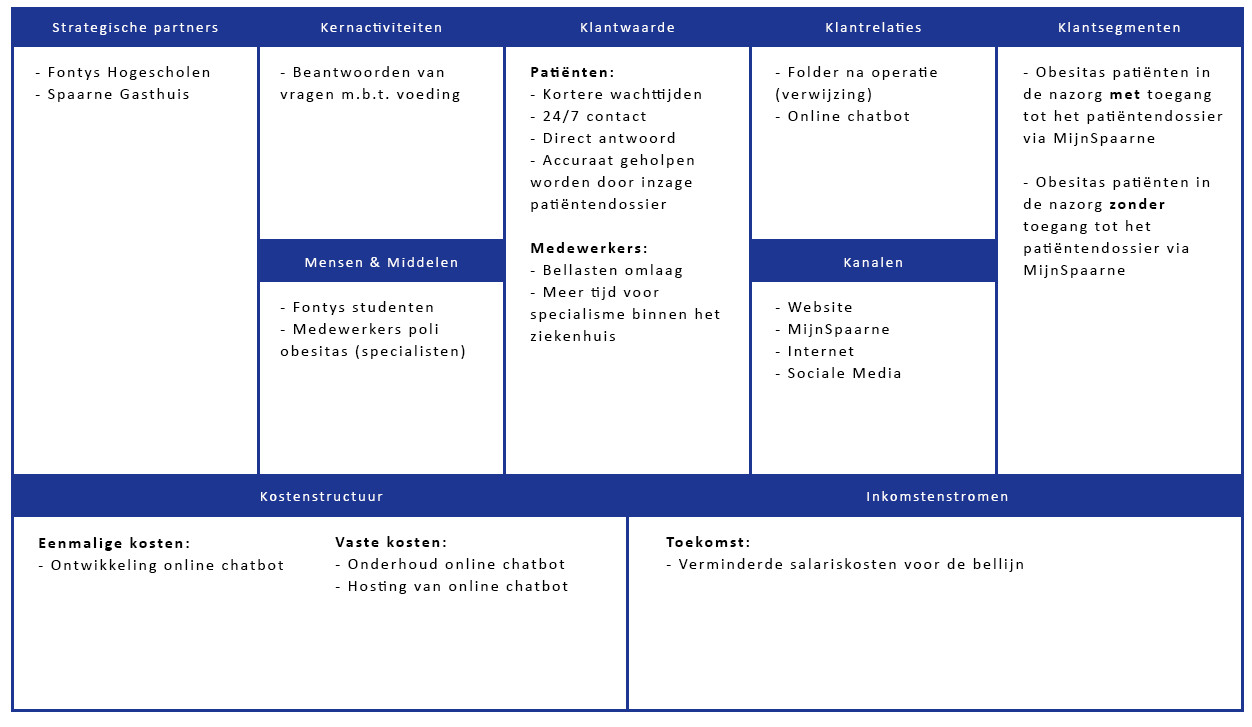
Businessmodel VERA
Ons ons concept VERA te versterken hebben we een businessmodel gemaakt. Dit hebben we als groep opgesteld vanuit de eerdere documenten zoals het communicatiedocument. We zijn te werk gegaan om eerst dit canvas uit te tekenen op een whiteboard en vervolgens deze aan te vullen met post-its. Middels een businessmodel maakt je je belangrijkste activiteiten en middelen inzichtelijk maar ook een overzicht van de kosten en nog belangrijker de opbrengsten van je concept. In mijn opleiding heb ik wel eens eerder z’n model gemaakt alleen was het in het begin toch even wennen en zoeken hoe of wat. Maar uiteindelijk heb ik redelijk veel post-its opgeplakt t.o.v. mijn groepsgenoten. Uiteindelijk heb ik voor de leesbaarheid het businessmodel digitaal uitgewerkt.
Klik hier voor een vergroting van het businessmodel. De drie design categoriën van VERA
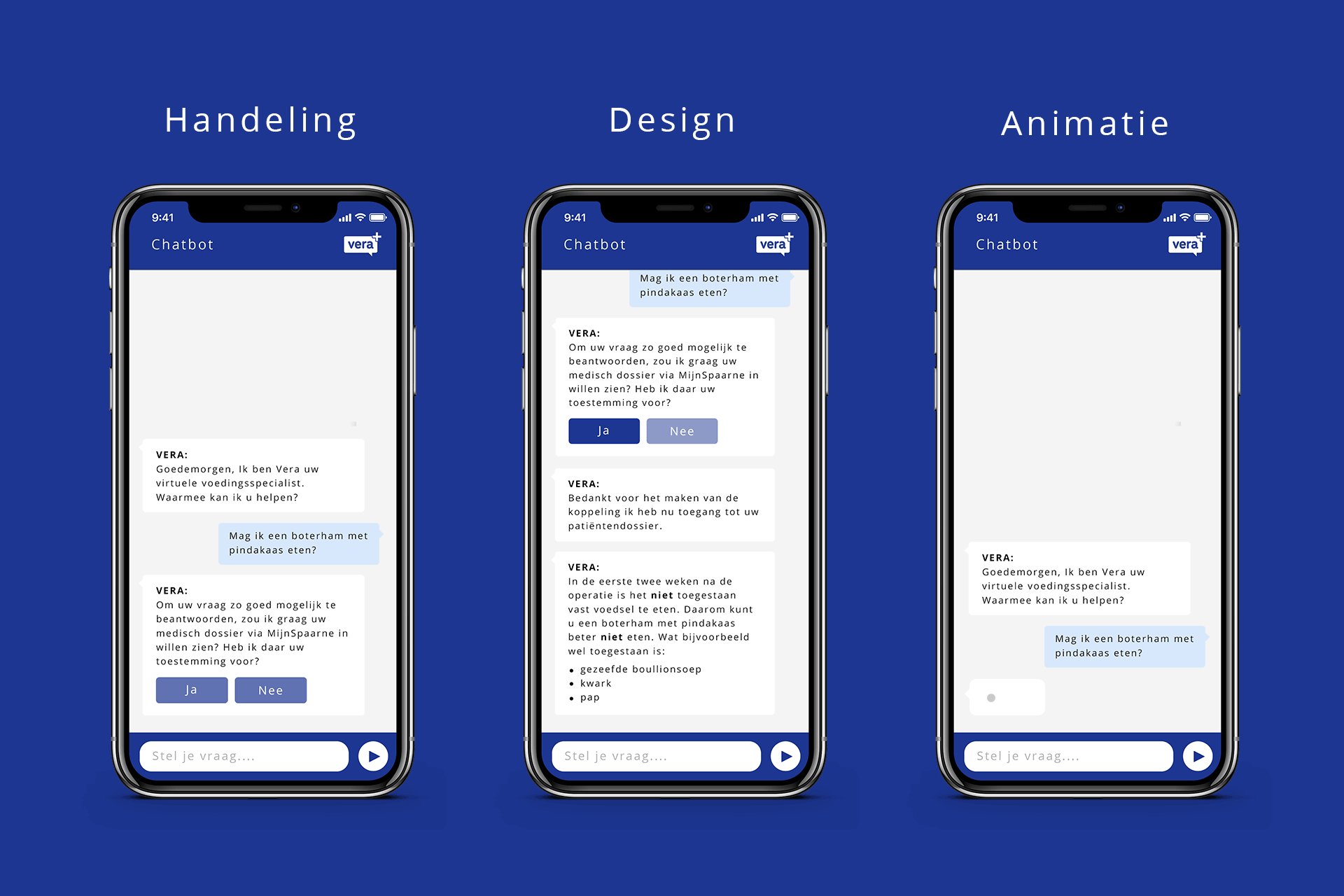
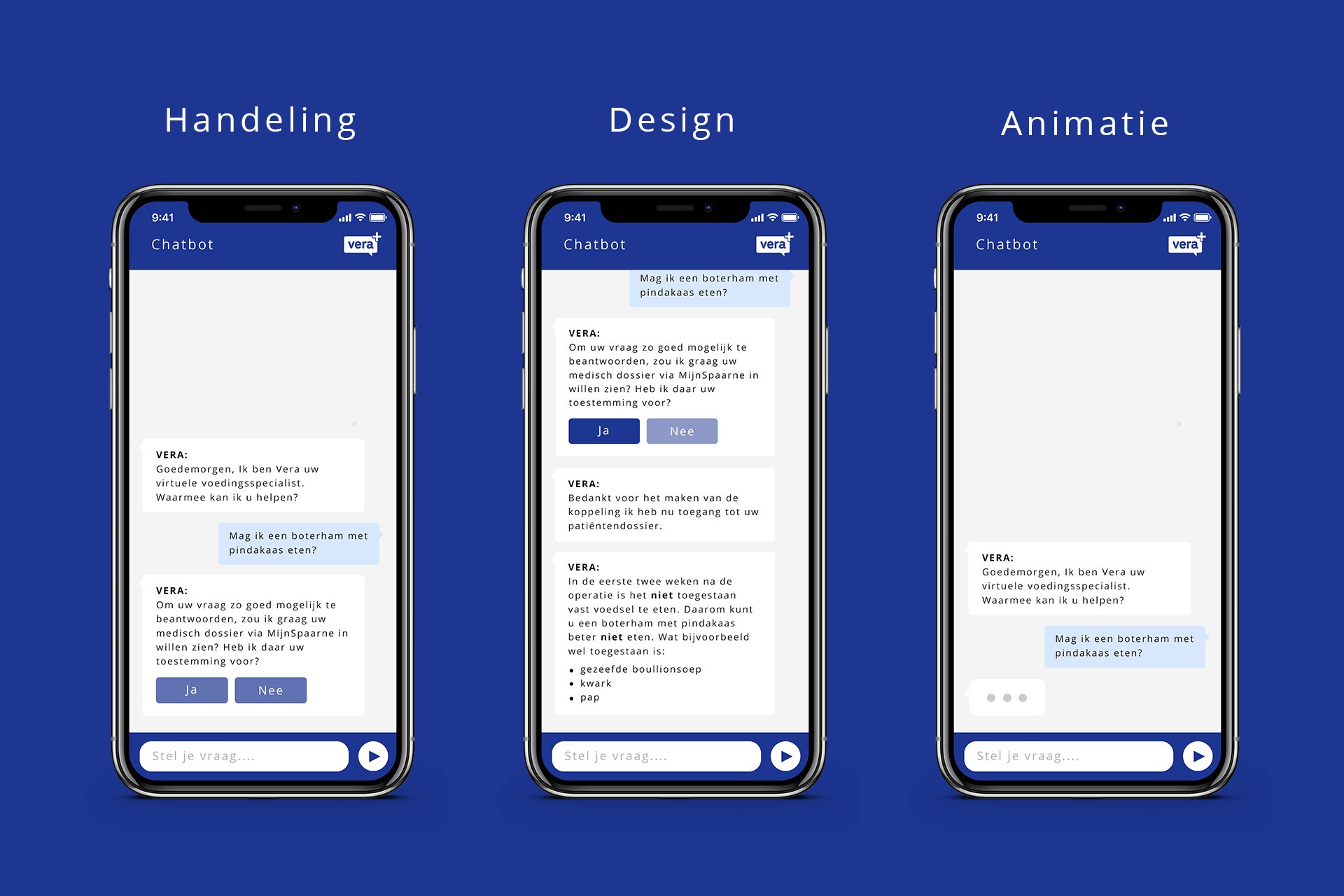
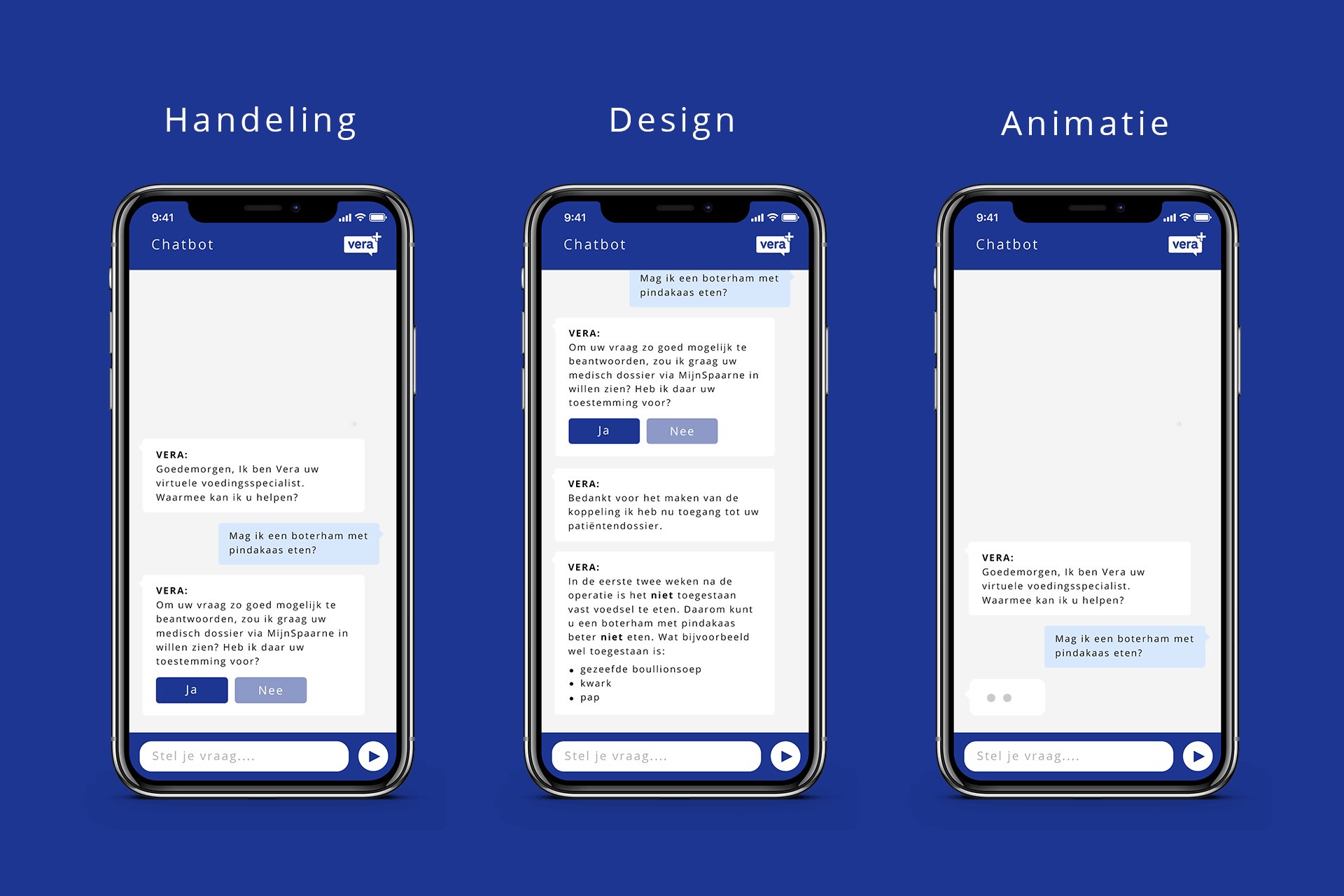
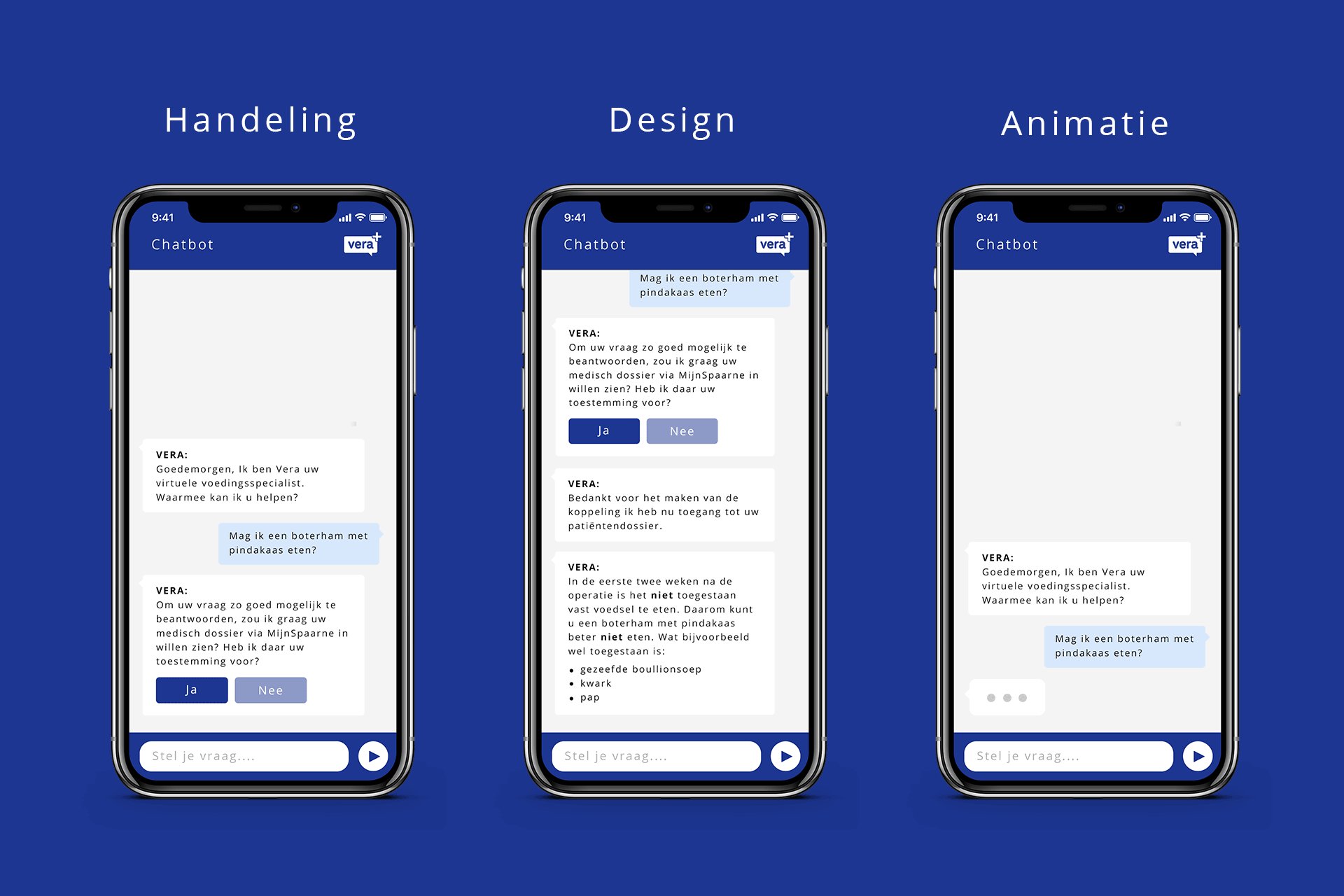
De drie design categoriën van VERA
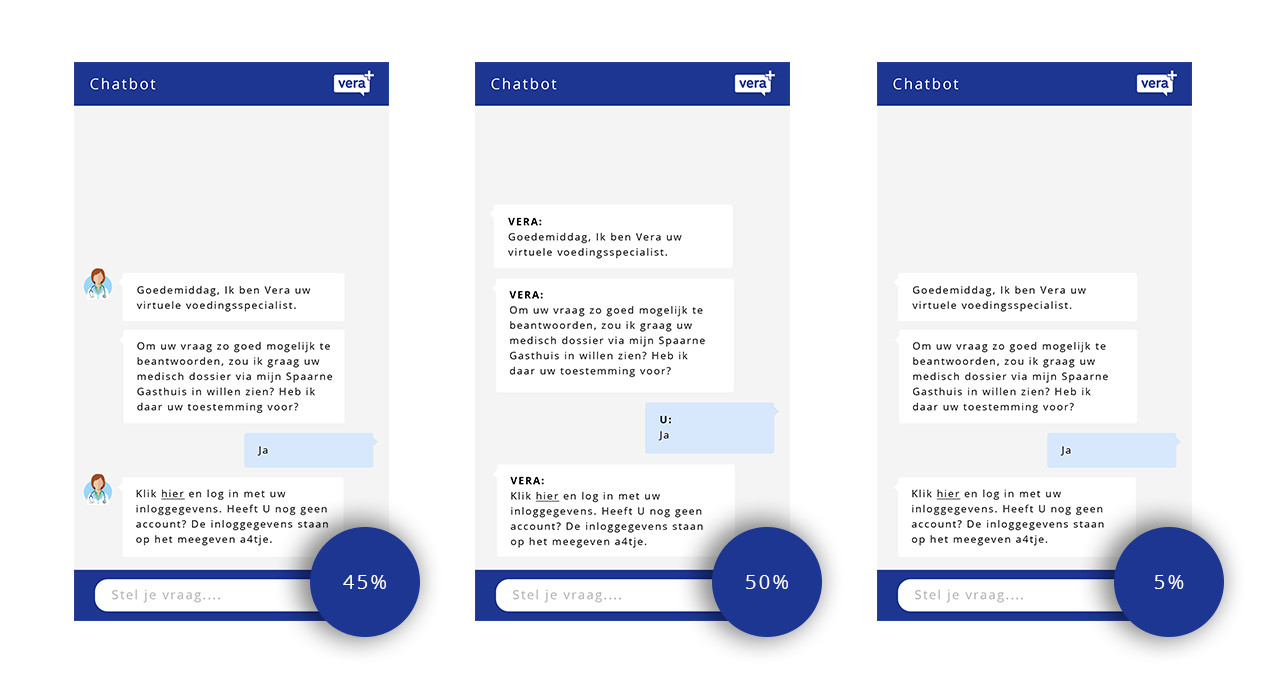
Doordat VERA zelfstandig ingezet gaat worden moet hierbij ook een passend ontwerp gemaakt worden. Bij zelfstandig bedoel ik dat VERA enkel te gebruiken is in een eigen chatomgeving en geen gebruikt wordt gemaakt van bestaande medium zoals Whatsapp of Facebook Messenger. Dit ontwerpproces heb ik op me genomen. Hierbij heb ik vooral de ontwerpen geïtereerd op kleine details om deze vervolgens te kunnen testen met de gebruiker. Het algemene design is gebaseerd op een standaard en herkenbare chatomgeving. Uiteindelijk heb ik me op drie categorieën gefocust (zie afbeelding) namelijk: handelingen, berichtomgeving (design) en de animaties.
Map naar alle designs (GIF + JPG) Testresultaten van de categorie berichtomgeving
Testresultaten van de categorie berichtomgeving
Zoals ik hierboven had besproken heb ik van 2 van de 3 categorieën meerdere ontwerpen gemaakt. Hierbij heb ik de voorkeur van de handeling van de gebruiker t.o.v. het beantwoorden van een gesloten vraag getest. Hierbij was er de keuze tussen typen of klikken. Waarbij uiteindelijk na 14 testpersonen het overduidelijk was dat er een voorkeur voor klikken was. Daarnaast had ik het design getest onder 20 testpersonen, hierbij liepen de meningen verder uit elkaar (zie afbeelding). Alleen hebben we als groep uiteindelijk de knoop doorgehakt door niet voor design 1 te kiezen, doordat middels een icon een persoon aan VERA werd gekoppeld iets wat wij juist niet wilden met ons concept.
Bekijk hier alle resultaten. Verificatie MijnSpaarne via VERA (Website)
Verificatie MijnSpaarne via VERA (Website)
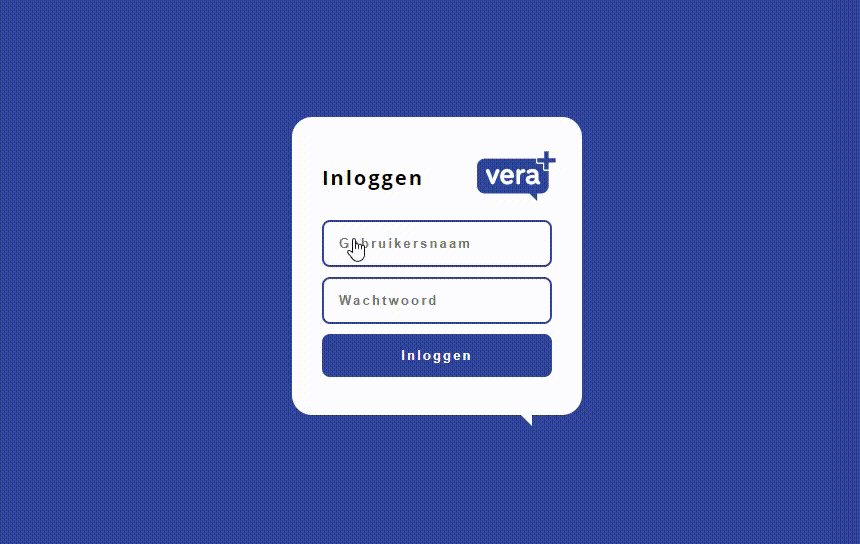
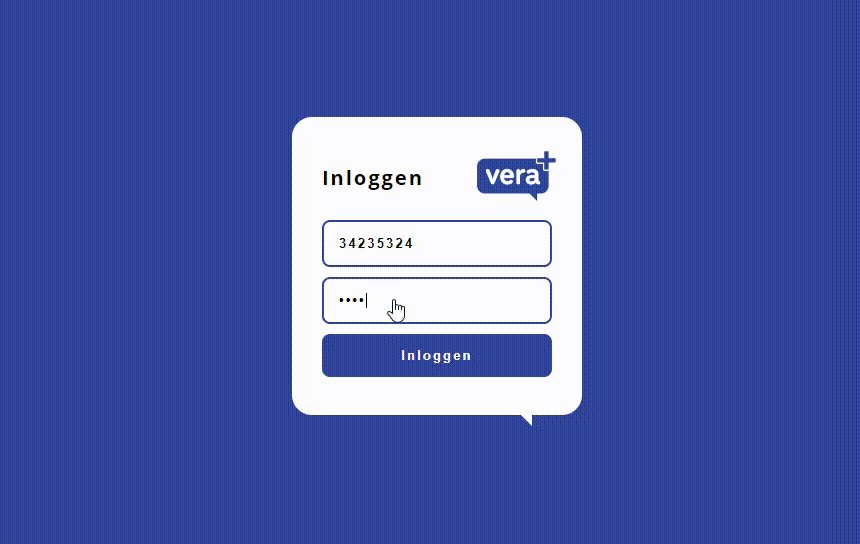
De belangrijkste feature van VERA was de koppeling met het patiëntendossier via MijnSpaarne. Hiervoor moest de gebruiker inloggen en VERA toestemming geven tot zijn account. Je kunt het een beetje vergelijken als je op een site inlogt middels bijvoorbeeld Facebook. Je geeft de desbetreffende app dan toegang tot bepaalde informatie van jouw Facebook-account. Doordat ik snel iets elkaar kon zetten middels HTML, CSS en PHP. Nam ik deze taak om mij om deze pagina te ontwerpen en programmeren.
Bekijk hier de website.Nadat er door mijn andere groepsgenoten via Dialogflow een eerste versie van VERA is opgezet wilden wij deze als groep gaan testen. Om te kijken hoe de gebruiker de dialoog van Vera in haar huidige status ervaart. Zelf was ik deze periode nog erg druk met het ontwikkelen en testen van mijn eigen design, waardoor ik zelf ook niet betrokken ben geweest bij het schrijven van dit testplan. Alleen heb ik toch een aandeel gehad in deze fase. Ik heb namelijk zelf middels dit testplan twee gebruiker kennis laten maken met VERA via de testomgeving van Dialogflow. Hier heb ik mijn bevindingen gedeeld met de groep en uiteindelijk hebben deze bevindingen ook een aandeel gehad in de getrokken eindconclusie. (Mijn testen staan op pagina 5 in het document hieronder.)
Bekijk hier het testplan.Nadat ik en de andere groepsgenoten de chatbot hadden getest kwamen we erachter dat de chatbot nog echt in zijn babyschoenen staat. Daarnaast konden we ook de testomgeving via Diaglowflow niet koppelen aan mijn ontwerpen. Hierdoor kwam ik met het idee om VERA op een andere manier aan het Spaarne Gasthuis te presenteren namelijk middels een eigen ontworpen animatievideo. Met een animatievideo kunnen we als groep precies laten zien aan de opdrachtgever hoe VERA eruit moet komen zien en hoe die hoort te werken.
Animatievideo VERAHet maken van de animatievideo hierboven heb ik opgepakt samen met Ahmed, omdat hij meer ervaring had met het maken van video’s. Maar ook omdat dit idee last-minute voor de oplevering kwam en nog snel gemaakt moest worden. De video is gemaakt met Adobe After Effects middels allemaal losse elementen die je in de video ziet zoals: de telefoon, de berichten en het inlogscherm etc. Het aanleveren van deze losse elementen was mijn taak tijdens het ontwerpproces van de video, maar daarnaast heb ik ook als helpende hand meegeholpen bij het maken van de animaties in After Effects. Achteraf denk ik zeker dat deze video het concept VERA bij de eindpresentatie een flinke duw in de rug heeft gegeven.
Op het einde van het project hebben we als groep nog een peer-review gemaakt over de bijdrage van elk individu. In de PDF heb ik alleen de feedback over mij of de gegeven feedback door mij meegenomen.
Bekijk hier mijn peer-review