

De eerste dagen van dit project stonden zowel in het teken van de start van het semester als de start van het eerste project voor onze opdrachtgever: Greenhouse. Na een inleidende presentatie kozen wij als groep (Ahmed, Nick, Michelle, Ruben en ik) voor de volgende opdracht:
Met behulp van Machine Learning is het mogelijk om inhoud van video's te analyseren. Zo hebben Google en Amazon hier reeds basisoplossingen voor gemaakt en zijn er partijen als VidMob die een dergelijke oplossing gebouwd hebben. We willen graag weten hoe dit werkt en hoe dit kan bijdragen in het optimaliseren van de videocampagnes van Greenhouse.
Doe daarom onderzoek naar bestaande oplossingen en maak een prototype van een video (performance) analyzer.
Lees hier de leeswijzer.Om ons meer te verdiepen in de opdracht stonden de eerste dagen vooral in het teken van onderzoek. In deze fase ben ik opzoek gegaan naar de algemene term van video analyse. Wat wordt er nu al op het gebied van video analyse gedaan? Zo kwam ik erachter dat video analyse op het moment vooral ingezet wordt bij het analyseren van sportwedstrijden en bij verschillende revalidatiecentrums.
Daarnaast werd video analyse ingezet bij bewakingscamera’s. Middels machine learning werden objecten zoals mensen en dieren herkend. Wanneer de computer gevaar detecteerde werd de alarmkamer ingelicht. Bijvoorbeeld wanneer label [Persoon] over label [Hek] klimt. Deze vorm van video analyse ligt meer op dezelfde lijn als ons project dan de hierboven benoemde methodes.
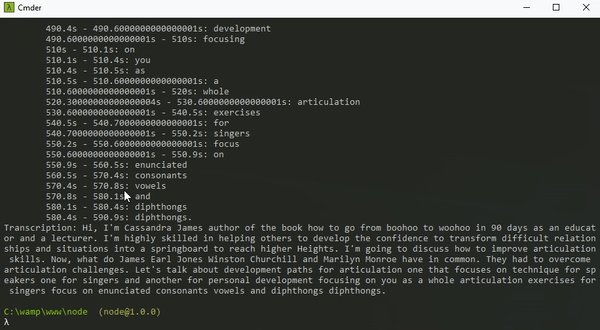
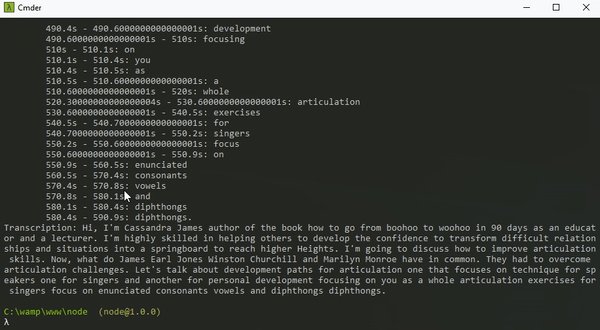
Lees hier mijn gehele onderzoek. Uitwerking: Spraak tot text - Google API (node.js)
Uitwerking: Spraak tot text - Google API (node.js)
Naast het onderzoeken van video analyse in het algemeen heb ik ook de Google Cloud Video Intelligence onder de loep genomen. Dit heb ik vooral gedaan om deze API uit te testen en hierdoor beter leren te begrijpen. Deze API kan bepaalde elementen uit een video halen bijvoorbeeld de spraak en deze vervolgens omzetten in tekst. Dit is ook het element waarnaar ik heb gekeken. Hier heb ik middels Node.js een demo voor de volgende video gemaakt en middels verschillende testen de volgende conclusies kunnen trekken:
 Visualisatie concept 1
Visualisatie concept 1
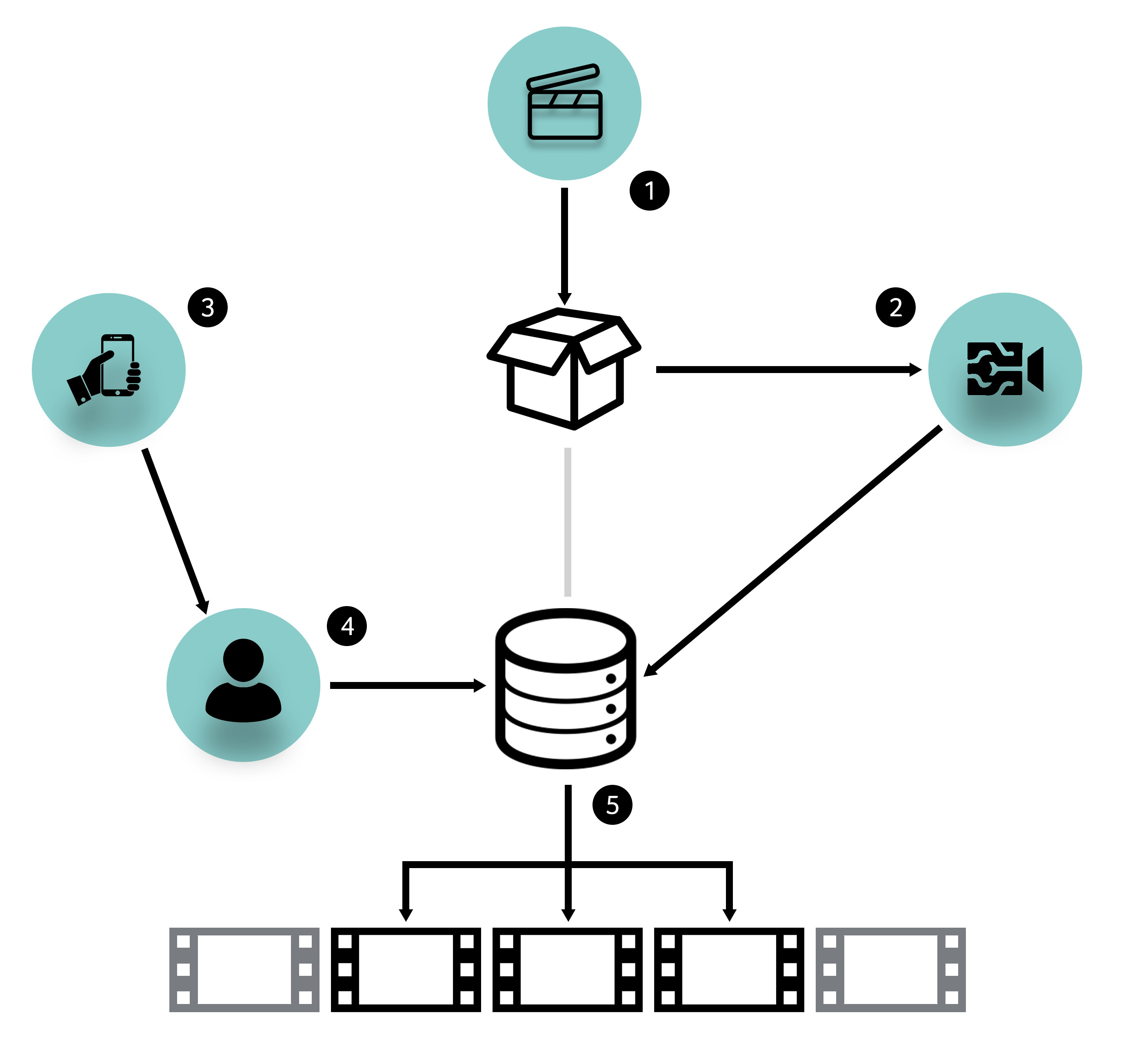
Nadat we als groep individueel onderzoek gedaan hadden hebben we middels onze nieuwe bevindingen een eerste concept opgezet. Het inzetten van dynamische video’s. Hiermee wordt bedoeld dat de computer middels het gebruikersprofiel van de bezoeker een persoonlijke video opzet. Dit doet het d.m.v. het vervangen van scènes in de video.
Lees hier de volledige conceptuitleg.In de tweede week waren wij als groep uitgenodigd om de gehele week te werken op locatie bij Greenhouse. Hierdoor hadden wij de mogelijkheid om te praten met verschillende specialisten binnen Greenhouse. Deze kans hebben we dan ook met beide handen aangepakt en met maar liefst zeven verschillende specialisten gepraat. Door het praten met verschillende specialisten kregen we ook steeds een beter beeld van de opdracht en wat er zoal binnen Greenhouse was gedaan. Zo bleek er al eerder machine learning ingezet te zijn voor het labelen van de video inhoud. Hierop hadden Annes Alajmovic en Tim Bijnen een tool genaamd Argus opgezet binnen Greenhouse. Deze tool was afgelopen jaar opgezet door een stagiair genaamd Tom de Wildt, die nu actief is als meewerkstudent binnen Greenhouse.
Maar ook na gesprekken over ons concept met Bas Ploeg, Thomas van der Biezen en Merijn de Rooy. Hadden we uiteindelijk besloten om het wiel niet opnieuw uit te gaan vinden maar juist onze opdracht te richten op een punt waar wij Greenhouse nog konden aanvullen.
Na de verschillende gesprekken bleek het dat onze opdracht meer draaide over het analyseren van de data (van de video) i.p.v. juist iets met de verzamelde data te gaan doen (inzetten voor gepersonaliseerde video). Vanuit dit punt volgde een nieuwe conceptfase.
 Brainstormsessie Greenhouse
Brainstormsessie Greenhouse
In deze sessie gingen we opzoek naar een nieuwe invulling van de opdracht. Iets wat Greenhouse nog niet gedaan had. We kwamen al snel op het idee om de data uit de Argustool te koppelen aan de campagnedata. Door verbanden te leggen tussen deze twee verschillende datastromen kan Greenhouse misschien verschillende patronen ontdekken waarom video juist wel en waarom juist niet werken bij een bepaald publiek.
Nu we een nieuw concept hadden opgezet volgde er weer een nieuwe korte onderzoekfase voor de kansen van het concept. Doordat we de perfomance data van ad wilden gaan gebruiken in ons dashboard was er onderzoek naar Facebook Ads Manager gedaan. Alleen doordat wij niet beschikten over inloggegevens en voor buitenstanders moeilijk aan informatie te komen was, hadden wij een gesprek met Jurgen Bergmans, lid van het team online marketing binnen Greenhouse, ingepland om meer inzicht te krijgen in de output van data van deze tool.
Lees hier het onderzoek met Jurgen Bergmans. Ontwerp interface dashboard
Ontwerp interface dashboard
Hoewel ik voornamelijk bezig was met het programmeren heb ik in de tussentijd ook een interface-ontwerp voor het dashboard gemaakt. Hierbij heb ik vooral punten meegenomen die ik bij andere dashboards van groepsgenoten goed vond zoals de visuele veranderingen in bijvoorbeeld impressies maar ook de filters voor het veranderden van de datum en het platform.
Om te kijken of onze gemaakte keuzes in de verschillende dashboard goed waren of juist niet hebben wij opnieuw een gesprek met Jurgen Bergmans ingepland. We hebben beslist hier gekozen voor Jurgen, omdat hij ook degene zal zijn die het uiteindelijke dashboard vooral in gebruik gaat nemen. Het was eigenlijk een usertest waar wij als groep samen met Jurgen langs elk ontworpen dashboard gingen. Hierop gaf Jurgen feedback op vooral de goede punten bij elk dashboard. Deze feedback op de pluspunten hebben er vervolgens voor gezorgd dat het dashboard er nu zo uitziet.
Lees hier de bevindingen van de usertest.Ik ben samen met Ruben voor het grootste deel verantwoordelijk geweest voor de werking van het prototype. Hierbij ben ik vooral in de weer geweest met javascript en op het gebied van deze taal verschillende nieuwe dingen geleerd. Hierbij de verschillende punten waar ik (mede) voor verantwoordelijk ben geweest:
 Uitwerking: Labels per huidig frame
Uitwerking: Labels per huidig frame
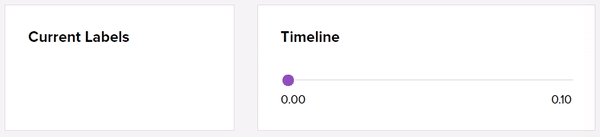
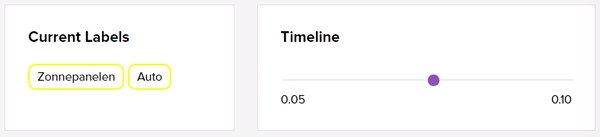
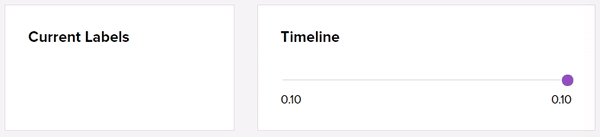
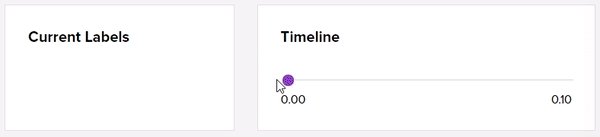
Vanuit het interview met Annes en Tim bleek dat er de vraag was om labels makkelijker per seconde weer te geven. Hiermee ben ik vervolgens aan de slag gegaan. Hiervoor heb ik een tijdlijn gemaakt die precies gelijk loopt met de video. Wanneer de gebruiker interactie heeft met deze tijdlijn veranderd ook de frame van de video. Hierdoor is het verband tussen het huidige frame en de huidige labels goed zichtbaar. Hiervoor is een eerste demo zonder CSS gemaakt.
Uiteindelijk kwamen we erachter dat de setInterval() functie niet goed functioneerde in het dashboard i.c.m. de visualisatie. Daardoor hebben Ruben en ik deze code verbeterd en een nieuwe variant op de vorige code gemaakt. Daarnaast is er per label nog een nieuwe variabele meegestuurd die de kleur (de categorie van de label) meestuurt.
Bekijk demo. Uitwerking: Datum/Platform filter
Uitwerking: Datum/Platform filter
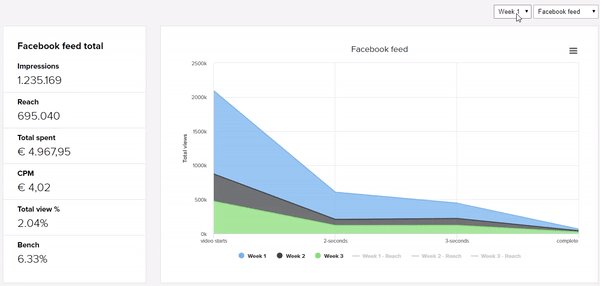
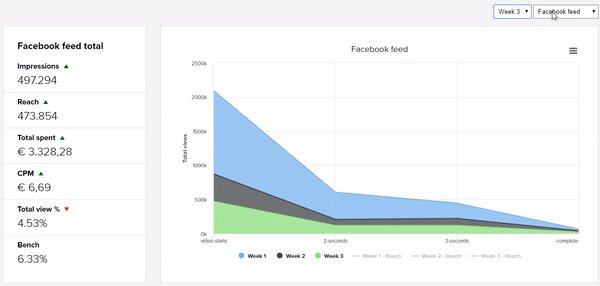
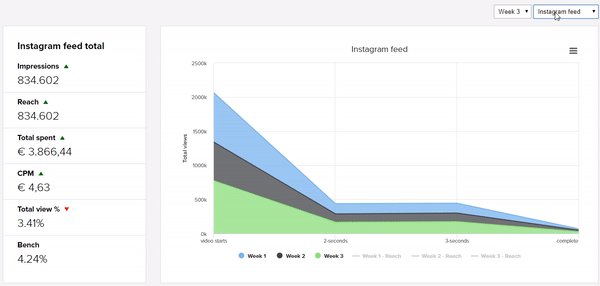
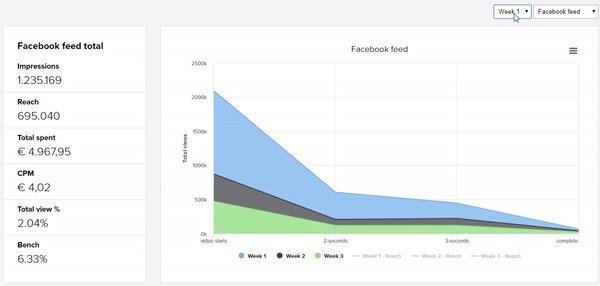
Vanuit Facebook Ads Manager krijg je eigenlijk drie verschillende soorten databronnen die je apart wilt houden namelijk: Facebook Feed, Instagram Feed en Instagram Stories. Vandaar dat het noodzakelijk is om in het dashboard tussen deze platformen te kunnen filteren. Naast een filter voor de platformen moest een wisseling in de datum komen. Jurgen had aangegeven elke campagne om de week te monitoren t.o.v. de week ervoor. Daardoor heb ik ervoor gekozen om weekfilters aan te houden waarbij wanneer je in een bepaalde week kijkt je positieve en negatieve signalen krijgt, in de vorm van kleuren en symbolen, over de voortgang van de campagne t.o.v. de week ervoor. Vandaar dat deze signalen in week 1 nog niet zichtbaar zullen zijn. Voor implementatie in het dashboard had ik hiervoor eerst een demo gemaakt.
Bekijk demo. Uitwerking: Details per (key)secondes
Uitwerking: Details per (key)secondes
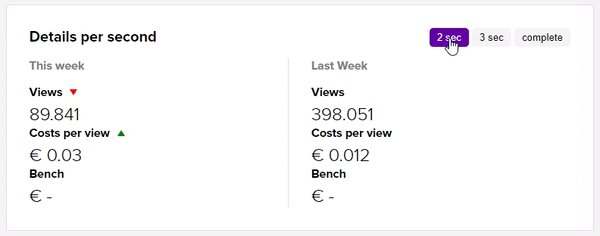
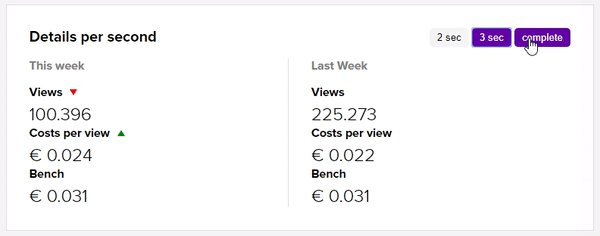
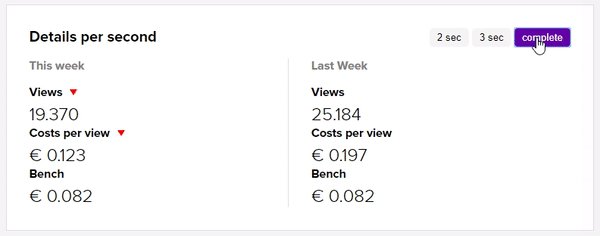
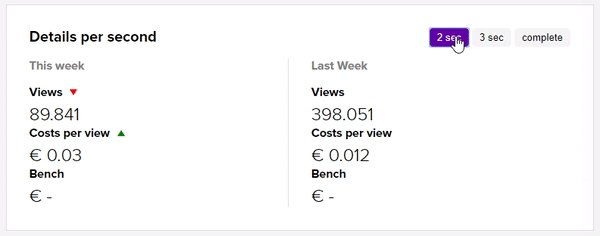
Vanuit Jurgen kregen we inzicht in Facebook Ads Manager en welke data hij belangrijk vond. Het was niet mogelijk om inzicht te krijgen in de performance data van iedere seconden maar enkel op bepaalde keypoints. Deze keypoints waren 2 seconde, 3 seconde en complete view. Deze drie keypoints waren ook de punten waarop Jurgen bepaalde of een campagne goed of juist niet goed liep. Vandaar dat deze punten ook goed aanwezig moesten zijn in het dashboard. Hiervoor is een duidelijk overzicht gemaakt waar de cijfers van de huidige week worden vergeleken met de vorige week (bepaald door het datumfilter). Daarnaast is de gebruiker instaat om door te klikken tussen de 3 verschillende keypoints. Hiervoor is geen demo gemaakt maar direct in het dashboard gemonteerd, doordat dit is variant was op de code van de datum/ platform filter.
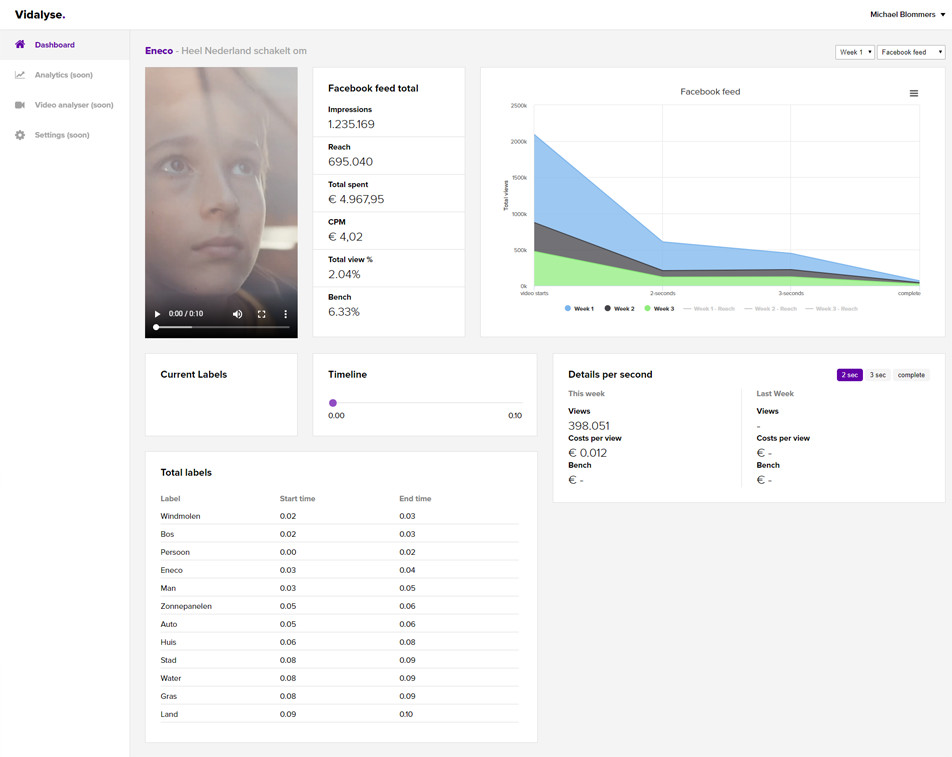
 Eindproduct - Dashboard
Eindproduct - Dashboard
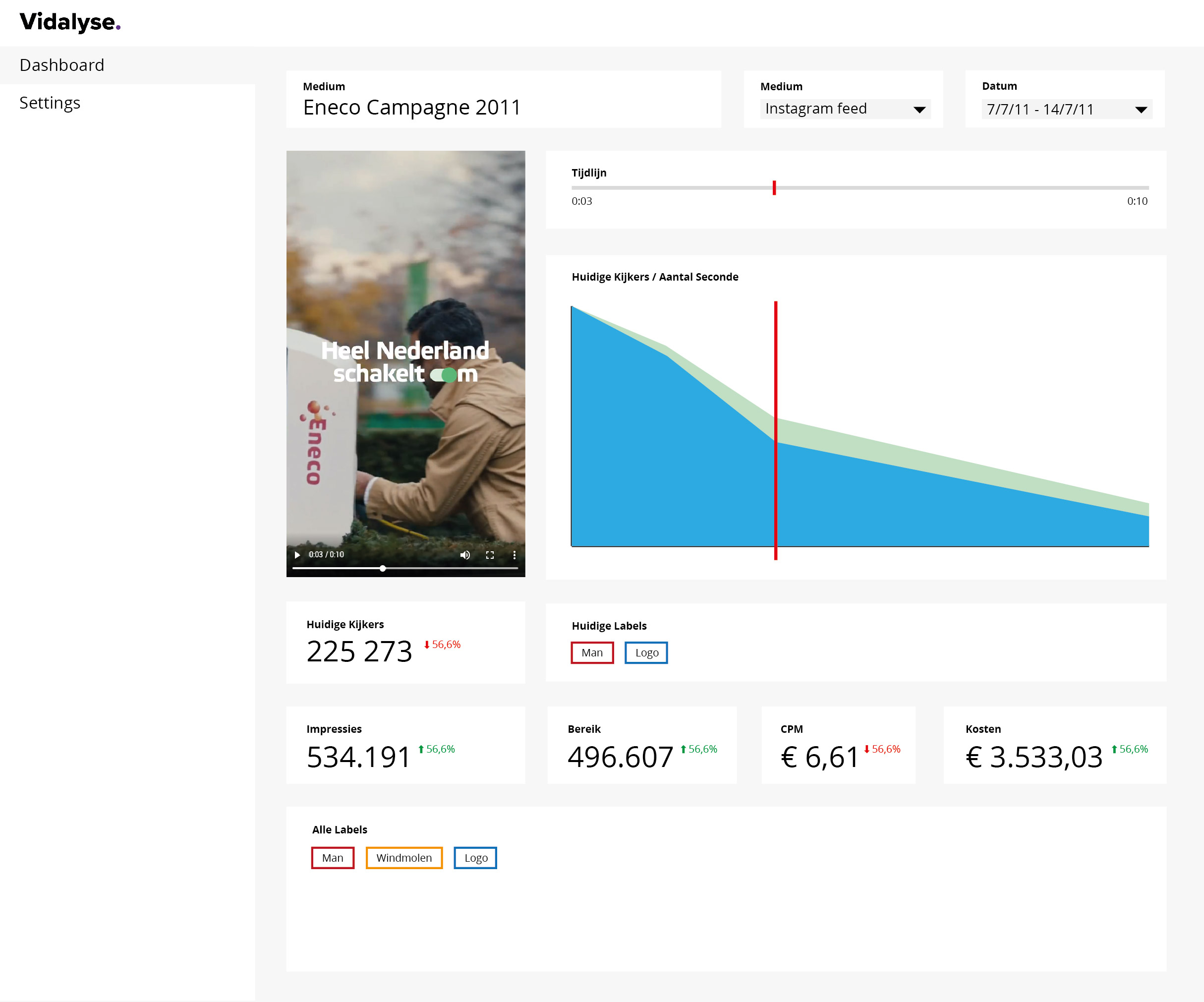
Na een laatste week nog flink doorwerken en uiteindelijk de codes van Ruben en mij bij elkaar gezet te hebben kwamen we tot een interactief prototype.
In dit prototype hebben we zoveel mogelijke vormen van interactie proberen te laten zien. Zo kan er gewisseld worden tussen de verschillende weken en platformen. Worden de cijfers geanalyseerd t.o.v. de week ervoor. Worden de huidige labels weergeven bij het afspelen van de video. Benieuwd naar alle mogelijkheden? Klik dan op de link hieronder om zelf rond te klikken op het dashboard.
Bekijk dashboard. Eindpresentatie Greenhouse
Eindpresentatie Greenhouse
Net zoals bij tussenpresentatie heb ik onze groep vertegenwoordigd. Alleen vormde ik dit keer samen een duo met Nick. Bij de tussenpresentatie hadden we als groep voornamelijk feedback gekregen op de opzet van de presentatie. Dit wilden we dit keer voorkomen en hadden dan ook van te voren de presentatieopzet doorgenomen met onze begeleider, Demi. Mede hierdoor verliep voor mij persoonlijk de presentatie ook stukken beter t.o.v. de vorige keer. Al met al verliep de presentatie goed, vlot en duidelijk.
